
Ontologic.
Ontologic is a data management and analysis platform that enables its users to process and analyze their data using the platform's services. Challenge: To create an accessible user experience for current and prospective customers.
Project Overview
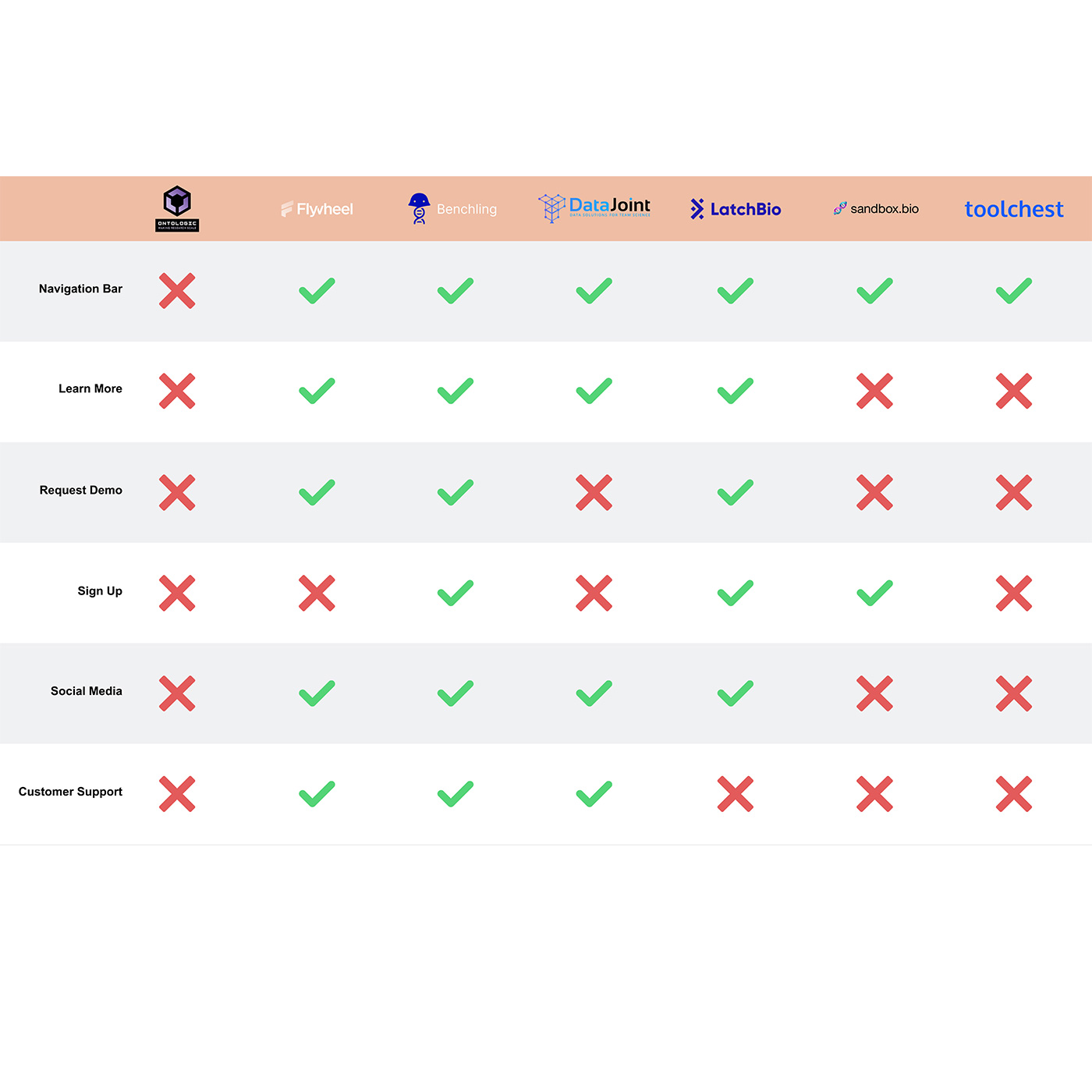
Competitive & Comparative Feature Analysis
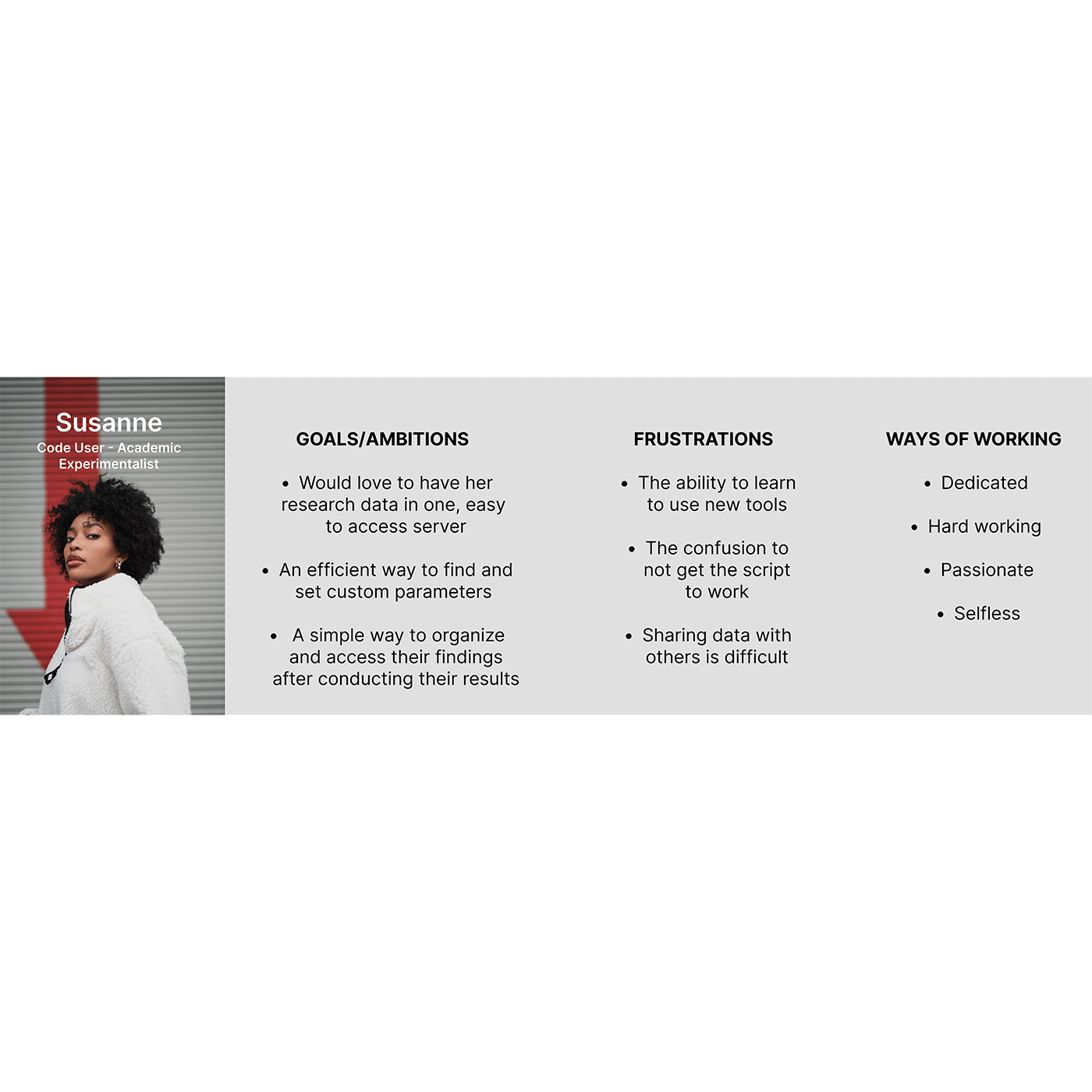
User Interviews & Opportunities
Meet Susanne!
Mapping Susanne's Journey
MVP (Minimal Viable Product)
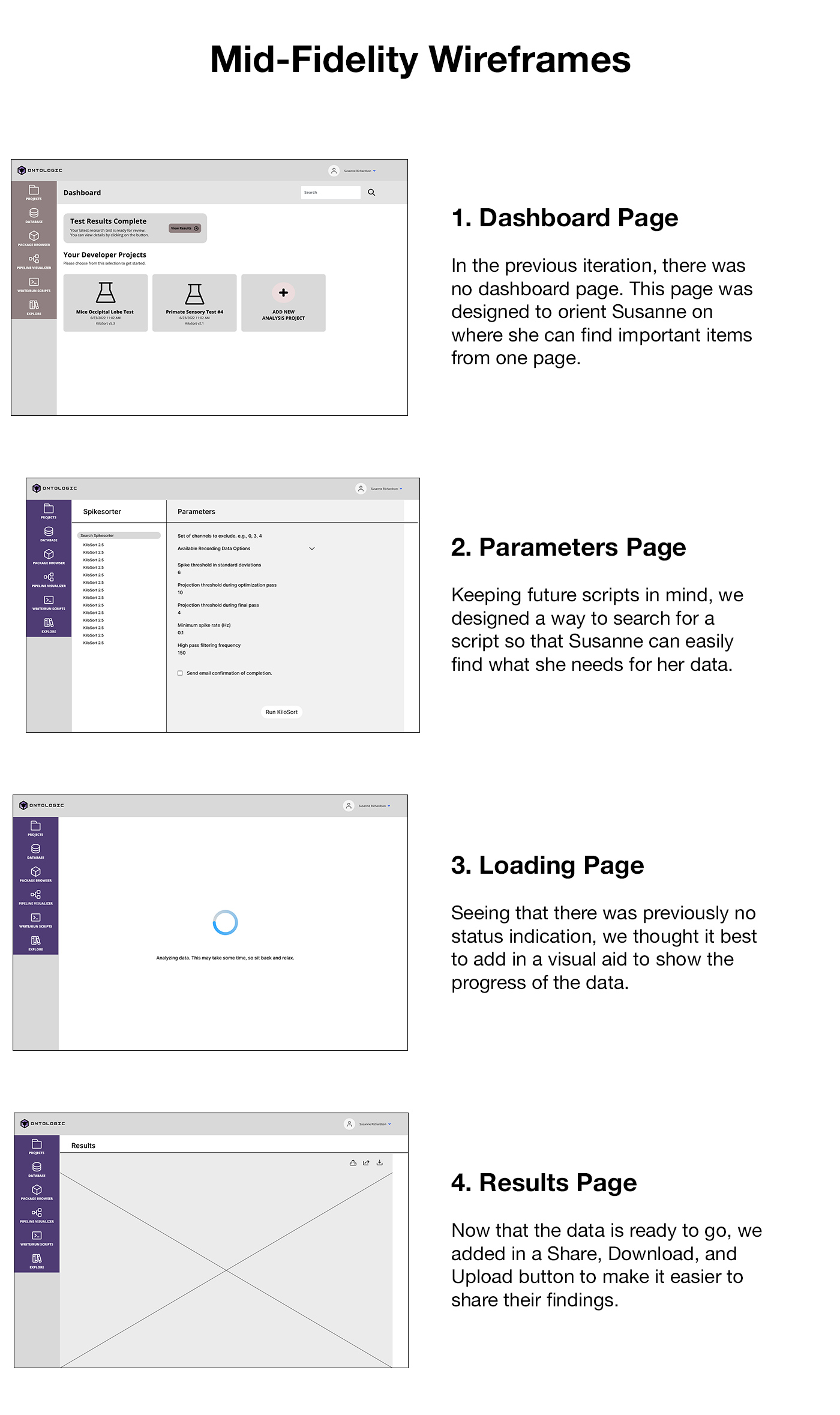
Designing an Experience
Usability Testing
Prototype
Future Considerations
Additional Works
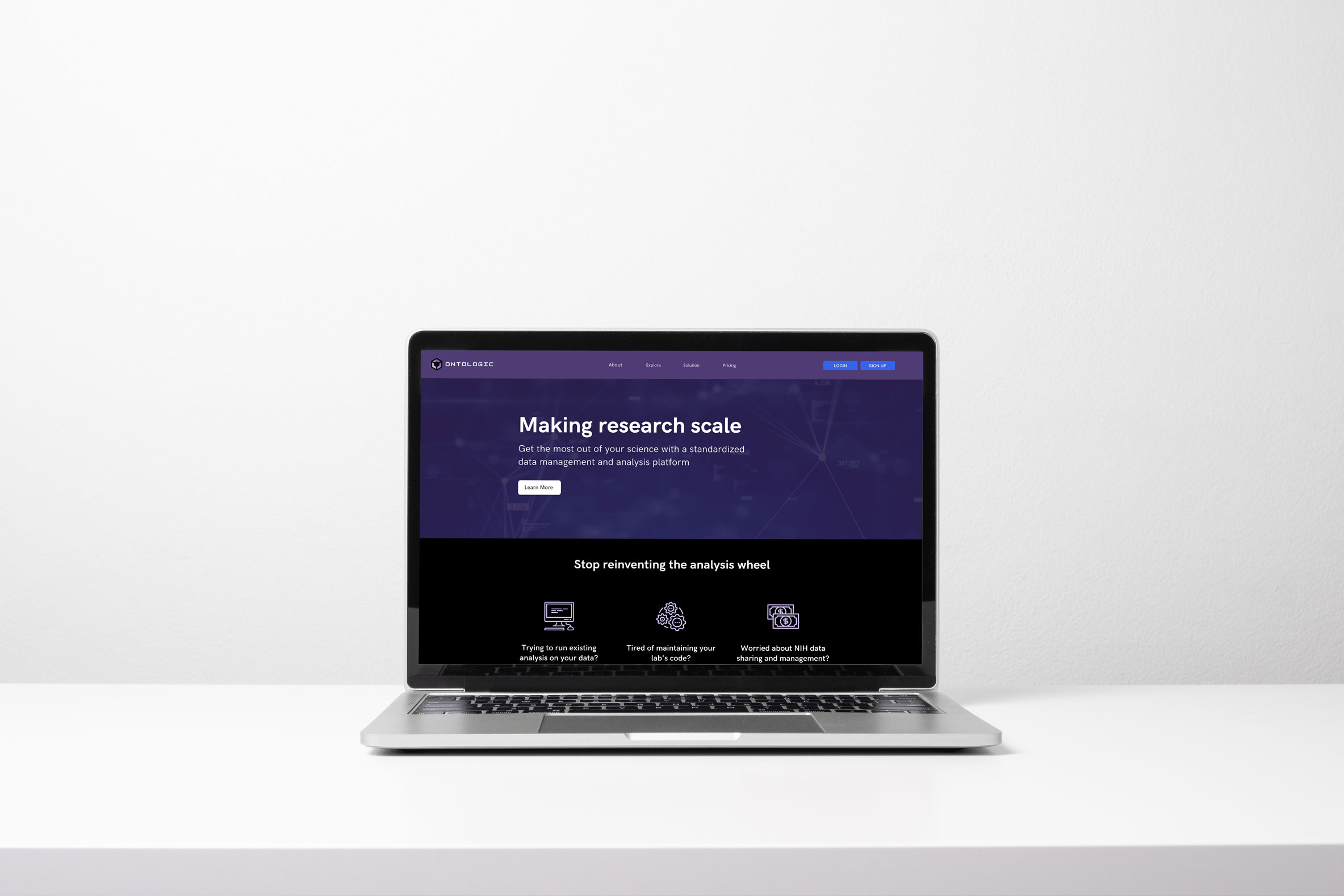
Responsive Design
Desktop Design
UX/UI App Design
Digital Design & Media